Are you looking to enhance the performance of your online store and provide a seamless user experience for your customers? If so, you have come to the right place. In this blog, we will be diving into an important topic that affects the overall performance of your Shopify store.
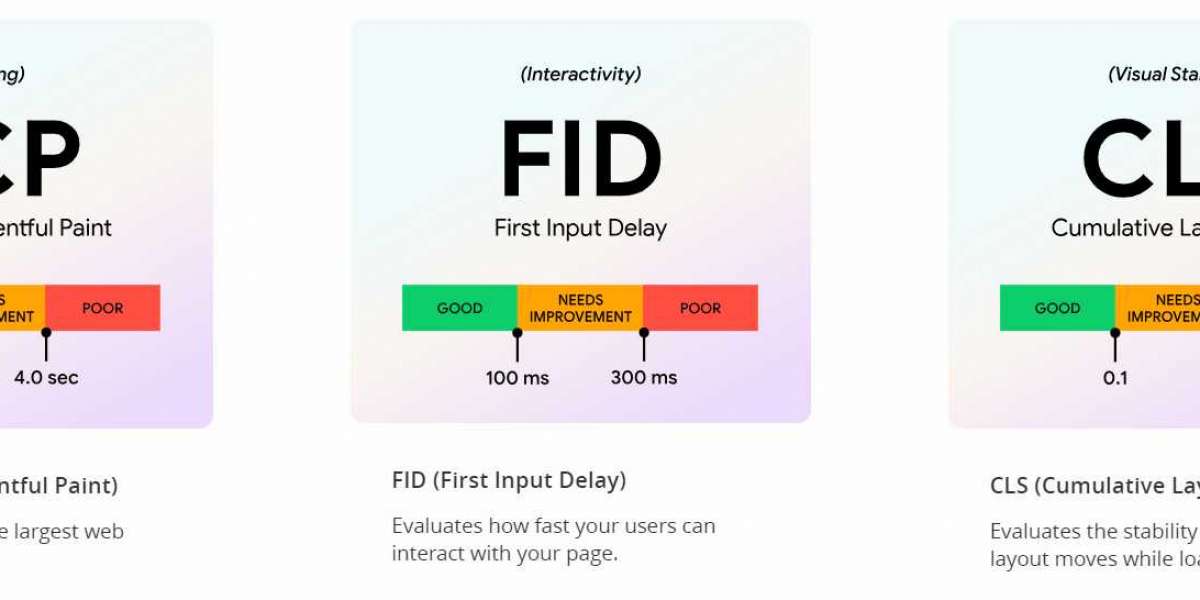
The speed and performance of an online store play a pivotal role in shaping user experiences and influencing search engine rankings. For Shopify store owners, optimizing the Core Web Vitals has become a crucial endeavour. These metrics, including Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), directly impact the perceived speed and interactivity of a website. We are going to discuss all these in this guide and also talk about the significance of how you can improve Shopify store speed and fix Shopify Core Web Vitals, shedding light on the impact of a good Core Web Vitals score on user experience and SEO rankings.
Boosting Shopify Store Using Core Web Vitals Score
- Understanding Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers essential for delivering a seamless and engaging user experience. These metrics focus on loading performance, interactivity, and visual stability, providing valuable insights into the overall speed and responsiveness of a website.
- Assessing Your Current Core Web Vitals Score
Before embarking on the journey to improve Shopify store speed, it's imperative to assess your current Core Web Vitals score. Utilize tools such as Google PageSpeed Insights and Google Search Console to gain a comprehensive understanding of your website's performance across LCP, FID, and CLS metrics.
- Upgrade Hosting Plan
Upgrading your hosting plan is a crucial step to take in order to ensure that your website has access to sufficient server resources. By doing so, you can effectively address issues related to it, which can help fix Shopify Core Web Vitals by enhancing website performance. With an upgraded hosting plan, you can provide your website with the necessary resources to handle increased traffic and various other demands, ultimately leading to improved loading times and a smoother user experience.
- Implement Lazy Loading
By incorporating lazy loading, you can defer the loading of non-visible content, such as images and videos that are below the fold or outside the viewport. This approach can greatly enhance the user experience by reducing initial loading times and optimizing the delivery of content as users interact with your website, furthermore, by positively impacting Core Web Vitals.
- Prioritize Critical Content
When it comes to optimizing website performance, it's crucial to prioritize critical content for a seamless user experience. One way to achieve this is by focusing on loading above-the-fold content first, ensuring that users can quickly access the most essential information without delay. This approach not only enhances user satisfaction but also positively impacts Core Web Vitals metrics, which are crucial for evaluating website performance.
- Optimize Server Response Time
Enhancing server response time plays a key role in improving overall website speed. This can be achieved through various strategies, such as optimizing database queries, implementing caching mechanisms, and utilizing efficient server-side scripting. By enhancing server response time, websites can deliver content more swiftly, leading to a more satisfying user experience and improved performance metrics.
- Optimizing Largest Contentful Paint (LCP)
The largest Contentful Paint (LCP) metric indicates the time it takes for the largest content element on a web page to become visible. To improve this metric and enhance the loading speed of the website, it is important to prioritize the optimization of images and videos, leverage content delivery networks (CDNs) for efficient content distribution, and prioritize critical resources to expedite the loading process.
- Reducing First Input Delay (FID)
First Input Delay (FID) is a crucial metric that assesses the responsiveness of a website by measuring the time it takes for the site to become interactive. In order to minimize FID and ensure swift user interactions, it is essential to focus on optimizing the JavaScript code, deferring non-essential scripts, and making effective use of browser caching.
- Minimizing Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is an essential metric focusing on maintaining visual stability during website loading to prevent unexpected layout changes. To address CLS effectively, ensuring that all webpage elements have set dimensions is crucial. This enables the browser to allocate sufficient space for each element, reducing the likelihood of sudden layout adjustments as content loads.
- Using the Tools and Apps on Shopify
Shopify offers a range of apps and tools designed to improve and simplify web performance optimization. Users can explore options like image compression, lazy loading, and script management, all aimed at aligning with Core Web Vitals' best practices. These tools are essential for ensuring that Shopify websites are visually appealing and perform optimally, contributing to a positive user experience. By using these features, Shopify merchants can enhance their online presence.
- Testing and Monitoring Your Improvements
Continuously monitor your Shopify store's performance using tools like Google PageSpeed Insights and Lighthouse to identify and address issues affecting Core Web Vitals and Shopify store speed. After implementing optimizations, continuously test and monitor your Shopify store's performance.
Conclusion
Improving the Core Web Vitals score on a Shopify store involves addressing key metrics such as LCP, FID, and CLS, which are crucial for delivering a smooth user experience. Before enhancing the store's speed, it's essential to evaluate its current Core Web Vitals score. Upgrading the hosting plan is a critical first step to ensure adequate server resources. Implementing lazy loading can optimize performance by delaying the loading of non-visible content, and prioritizing critical content is crucial for a seamless user experience. Monitoring the store's performance using tools like Google PageSpeed Insights and Lighthouse is essential for identifying and addressing issues affecting Core Web Vitals and overall speed.
Shopify offers apps and tools designed to simplify and enhance web performance optimization, contributing to success in the e-commerce landscape. Embrace the strategies outlined in this guide for a successful shopify website.